Our website contains links to partner sites. If you click from our site to the partner\'s site and purchase their services there, we will receive a commission for mediation (Find out more information). This form of cooperation does not affect the objectivity of our reviews. With each purchase made through links from our site, you support our editorial office so that we can create quality and useful content in the future. Thank you.
Important notice All our articles are written by real people. They are not artificial texts from a machine.
Divi WordPress: Detailed Review of Web Builder
Where did the DIVI template come from?
DIVI as a popular WordPress template comes from Elegant Themes, which is originally a “one-man” team of founder (CEO) Nick Roach, who started the project as an individual in college. It was 2013 at the time, and over time DIVI began to gain popularity due to its intuitive design and user-friendly environment. Compared to the early days, today Elegant Themes has quite a large team of enthusiasts (100+) who are involved in developing DIVI and other tools for the DIVI community, which will soon reach the milestone of 1 million customers. Admit it, this is an impressive number, which shows that DIVI is not some low-quality experiment, but a solid project with a long history. What was originally a “garage project” has become a worldwide bestseller. Today, DIVI is undoubtedly one of the most popular templates (and web development tools) not only among bloggers, but also small business owners, web developers and other target groups. Let’s take a detailed look at the template in our easy-to-understand guide. You’ll learn how you can use DIVI’s features to effortlessly create a professional-looking website, either for yourself or for a client. We’ll describe everything in simple terms – so that both the layman and the more advanced user can understand the information… in addition to the undeniable advantages of DIVI, we’ll also mention the things we’re not too fond of.
DIVI is powered by drag-and-drop technology, which allows users to easily create beautiful web pages without any knowledge of programming languages. For the user, this has the distinct advantage that with DIVI’s easy-to-use visual editor, they can customize the look and feel of their website without any previous web development experience. Simply by dragging and dropping individual elements in the so-called WebPage Builder (simplified: the software environment for web design, which is the basic principle of working with DIVI). In addition, DIVI comes with more than 800 pre-made layouts (called Layouts). Thus, the user can build a website just by clicking the mouse and dragging and dropping elements, which is a tempting idea for many people who want to create their own website but are stuck on how to start creating such a website without any knowledge of code and difficult procedures.
It should be added that the popularity of similar, user-friendly tools is growing. In the past we have already reviewed one of the biggest competitors of DIVI – the Brizy tool. If you are interested, you can read our review, which is dedicated to Brizy template. Another specific tool is the user-favorite Webnode, but it has very limited capabilities compared to DIVI. Wedos Website works on a similar principle as Webnode.
How to work with the DIVI WordPress template?
First you download the template directly from Elegant Themes website, then you install it and you are ready to work with it actively. The steps are very simple and we will show them in our tutorial.
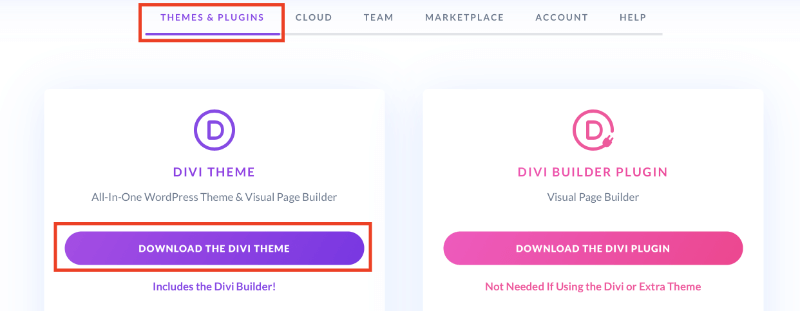
1) In your Elegant Themes account, find the template download in the Main MENU section called Account, and then in the Product Downloads submenu. You will be taken to a page where you can download both the DIVI template (or DIVI Theme) and the DIVI Builder (or Divi Builder Plugin). In our case, we choose the first option and download the DIVI template via the purple Download the DIVI Theme button. This is an all-in-one solution. The file you download via this button contains both the DIVI template and the DIVI Builder. When you press the purple Download the DIVI button, a file called Divi with a *zip extension (Divi.zip) is downloaded to your computer.

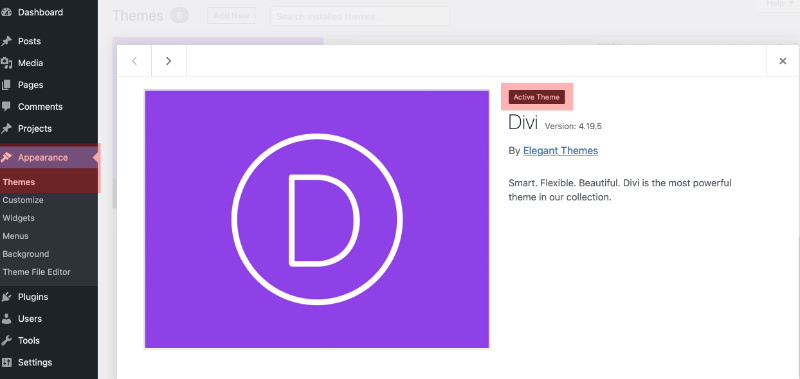
2) You can easily install the downloaded Divi.zip file containing the DIVI template directly into WordPress. If you need to install WordPress first, or are still figuring out how to get a domain and hosting, we recommend you read our detailed tutorials, which will guide you through the whole process. But now back to installing the DIVI template. In the left MENU of WordPress, click on “Appearance”, then “Themes”, then click on “Add New”, where via the “Upload Theme” button you upload the mentioned Divi.zip file that you downloaded directly from the Elegant Themes administration. Then just confirm with the “Install Now” button. Once installed, you will activate the template and can continue working with it.

Now it’s time for you to try working with the DIVI template in Visual Builder – Visual Builder is unique in that it allows you to edit pages “live” – so what you see on the page, you can edit and control the result immediately. Not only is this a great user experience, but it also allows you to create pages much faster because changes are reflected immediately. For example, you can highlight text, adjust fonts and style.
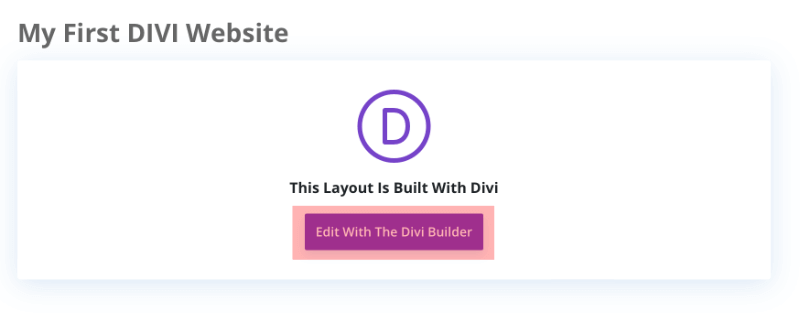
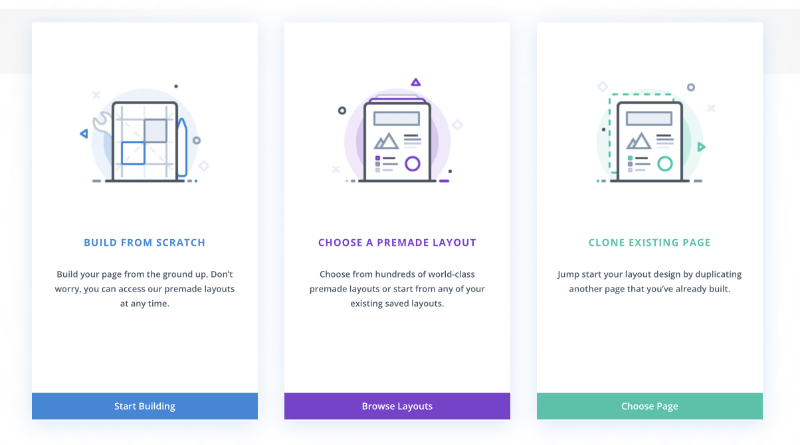
3) In the left menu of WordPress, click Pages -> Add New and you will see an interface with basic page settings. First you enter the name of your page – in our case it is: “My first page in DIVI”, and then you click on the purple button “Use DIVI Builder”, which will direct you directly to the intuitive DIVI Builder environment, through which you can edit your page “live”. On the next page you choose whether you want to “Build from scratch”, or rather choose a predefined “Page Layout” or “Clone” an existing page. In our case, we will put “Build from scratch”. And confirm with the blue button “Start creation tool”. You are now in an interface where you can easily create a website. Let’s first talk a little bit about the different elements you’ll be working with in DIVI Builder.


DIVI’s strength lies in the Visual Builder, a page builder that allows you to create almost any type of website by combining and arranging content elements. This makes working with DIVI incredibly fast and efficient. You can customize everything from font size to background images, headers and footers, buttons, forms, dividing lines, and more.
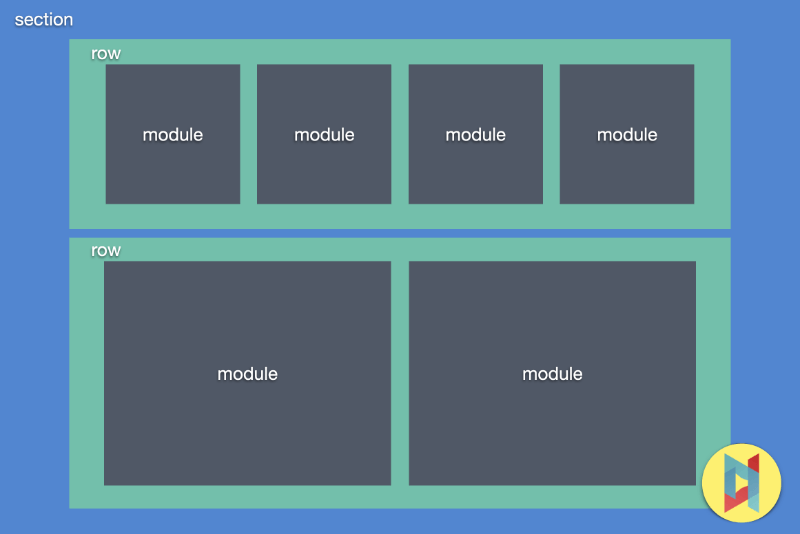
DIVI Visual Builder uses 3 basic elements to create a web page, namely Sections, Rows and Modules. Using them allows you to create a myriad of page layouts. Sections are the largest elements and contain groups of rows. Rows are located within sections and are used to place modules. Well and Modules are placed inside rows. This is what the structure of any website that is built on the DIVI template/tool looks like.

Sections
Sections are the most basic and largest building blocks in DIVI. These are used to create large groups of content and are actually the very first thing you add to a page. There are three types of sections: Normal, Special, and Full-width. Normal sections are made up of rows of columns, while full-width sections are made up of full-width modules that take up the entire width of the screen. Special sections allow for more advanced sidebar layouts.

Rows
Rows are located inside sections and you can place as many of them as you like. There are many different types of columns (or layouts) to choose from. Once you define the column structure for a row, you can place specific modules in those columns. There is no limit to the number of modules you can place in a column.

Modules
Modules are the individual content elements that make up your website. Each module that DIVI offers can fit into any column width and all are fully responsive (i.e. can display on different screen sizes, from mobile to large computer monitor).

Creating the first page in DIVI
Now you know that Sections, Rows and Modules are key to building a website with DIVI. Adding them to a page is very simple, as you can see in the illustrative images above.
Adding the first section in DIVI WordPress
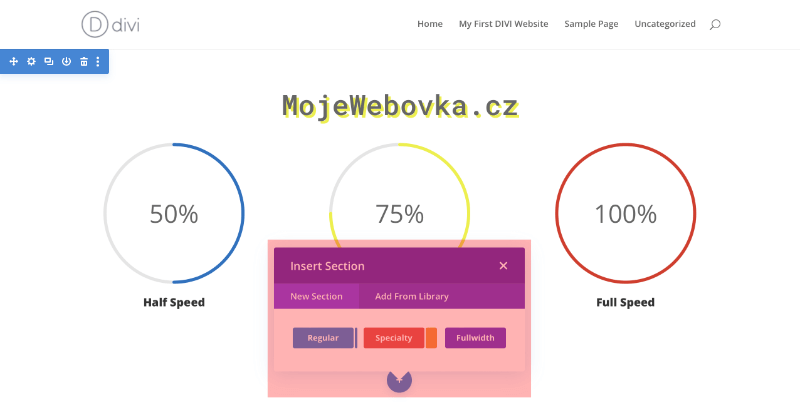
Before you can add anything to a clean page, you must first add a section. Sections can be added by clicking on the blue (+) button. When you hover over a section that already exists on the page, a blue (+) button will appear below it. When clicked, a new section will be added below the section you just clicked on.
If you are creating a completely new page, the first section will be added automatically.
Adding the first row in DIVI WordPress
Once you have added the first section, you can start adding rows with columns placed inside. As we wrote above, a section can contain any number of rows and you can combine rows with different column layouts inside.
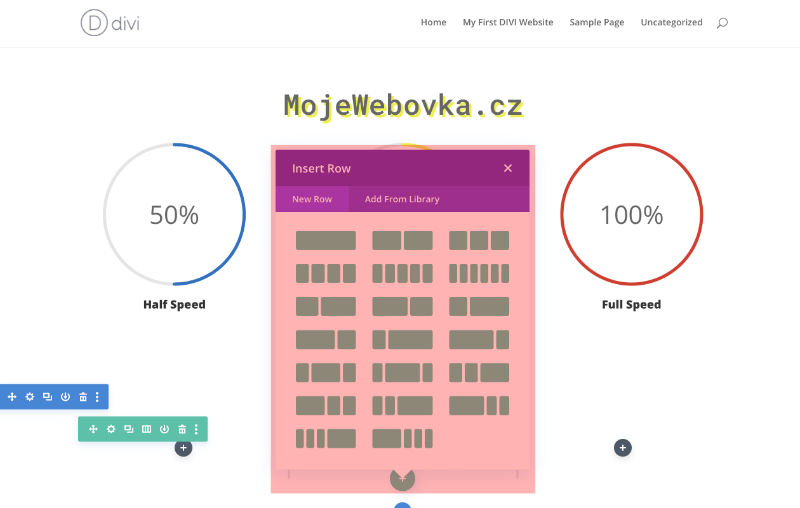
To add a row, click the green (+) button inside any empty section, or click the green (+) button that appears when you hover over any current row, and add a new row below it. Click the green (+) button to display a list of column types. Choose the desired column layout and then you are ready to add the first module(s).
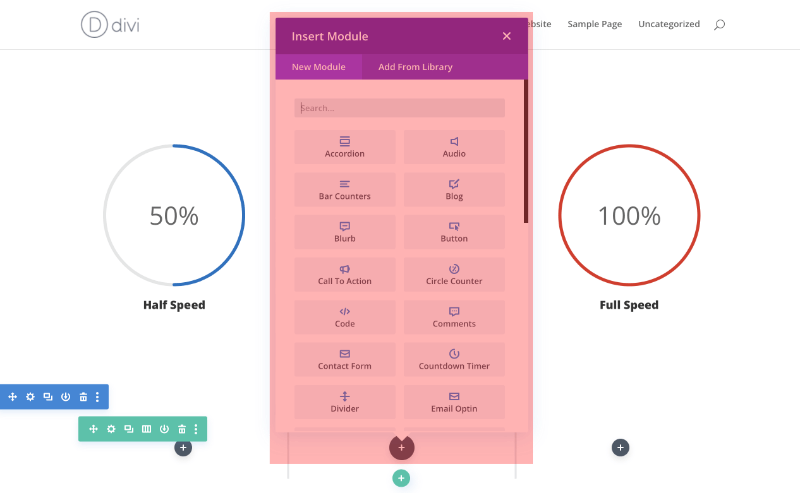
Adding the first module in DIVI WordPress
Modules can be added within rows and each row can contain any number of modules. Modules are the content elements of your page and DIVI contains over 40 of them. You can use basic modules such as text, images and buttons, or more advanced modules such as galleries, portfolios, references, etc.
To add a module, click the gray button (+) that appears inside any empty column, or click the gray button (+) that appears when you hover over a module on the page, and add a new module under it. Clicking the button will display a list of modules. Select the desired module to add to the page and the module settings panel will appear. Use this settings panel to begin configuring the module.
Configuring and customizing sections, rows and modules
Each section, row, and module can be customized in various ways. To access the module settings panel, click the gear icon that appears when you hover over any element on the page.
This launches the settings panel for the specified element. Each settings panel is divided into three tabs: Content, Design, and Advanced. Each tab is designed to make accessing DIVI’s extensive settings both quick and easy. The Content tab allows you to add content such as images, videos, links, and admin labels. The Design tab houses all the design settings for each element. Depending on what you’re editing, you can control a wide range of design settings with one click, including typography, positioning (padding/margin), button styles, and more. If you want even more control, you can go to the Advanced tab to apply custom CSS, adjust visibility by device, and (depending on the element you’re editing) make even more detailed settings (such as page scroll effects and more).
Saving a page and accessing page settings
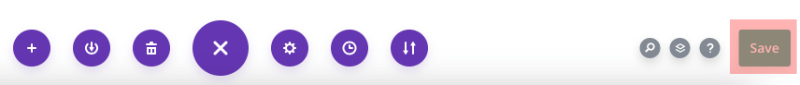
To access general page settings, click on the purple dock icon at the bottom of the screen. This will expand the settings panel and display various options. To open the page settings, click on the gear icon. Here you can adjust things like the page background color and text color. You will also find Save/Publish buttons and toggles for responsive preview.

What is the price vs. performance ratio of the DIVI WordPress template?
Generally speaking, you get a lot of music for a relatively low investment in a DIVI instrument. Compared to the competition, the DIVI template is still at the front of the line and has a lot to offer. The Divi Page Builder tool can be purchased on Elegant Themes’ website for either an annual fee of $89 or a flat price of $249, which includes lifetime updates and support. We definitely recommend the second option, which is more worth the price. Yes, $249, converted to about 5,500 CZK, may seem like a high amount, but appearances are deceiving. If you choose an annual subscription, you can easily calculate that in just 3 years you will pay $267 for DIVI, an amount even higher than the price of the so-called Lifetime license, which guarantees you lifetime updates and customer support. This is a clear argument for us to choose the Lifetime option for $249 instead of the annual subscription for $89. Moreover, if you get good at working with DIVI, you will find a person (even among your friends) who will have you create a website quite easily. And theoretically, one such “job” can easily pay for the price of the Lifetime option (i.e. the $249)…and that’s not even counting the value that you buy with DIVI, or that the tool will bring you over time and work with it.
And now let’s summarize what you are actually buying for this price, or what we think the advantages of DIVI are:
1) Easy tool for beginners – DIVI has an intuitive, already mentioned drag-and-drop editor, which does not require any coding knowledge and can be mastered in a relatively short time even by a layman who has no previous experience with similar tools. Here, however, it must be taken into account that each person learns individually, or at a different speed.
2) DIVI has great personalization possibilities – thanks to DIVI, the user can easily create/customize/edit the website according to his/her taste and preferences. There are no limits to the imagination and it is an exaggeration to say that with DIVI you can create practically anything.
3) High performance – DIVI has decent performance and speed compared to other tools, so it won’t hold you up for too long. divi offers a number of features to optimize the speed and reliability of your website.
4) Pre-made templates – With DIVI, you will also have access to a number of high-quality website templates that will make building a website almost a snap of your fingers.
5) Regular updates – the software is updated regularly to ensure it always performs at its best.
6) Generally reliable customer support – it’s safe to say that DIVI has perfect customer support that is available virtually all the time and responds very quickly if you need to address any issue.
Where does DIVI have reserves a.k.a. what we don’t really like about DIVI?
Hand on heart, we love using DIVI, so for us the pros rather outweigh the cons. Still, there are a few things that a user may not be completely satisfied with.
1) Lengthy technical support for more advanced users – if you are a more advanced user and need help with more challenging issues, you may easily find that DIVI support can’t help you quickly and efficiently. This is because DIVI support is structured in such a way that the user is first connected with basic customer support – who can usually help them effectively resolve basic and uncomplicated issues. Only when the customer support is not sure about a given problem, they will “switch” you to a “Support Lead” – or a person from the experienced DIVI development team, who will usually help you well even with challenging requests. So, if you have a specific problem (e.g. the animations don’t work well when scrolling on a mobile device), it may take some time to get through basic customer support and they will redirect you to a Support Lead, where your problem will usually be solved. However, if you’re a regular, not very experienced user, situations like this probably won’t happen much.
2) Price(?) – DIVI’s price is essentially relative – we’ve made the case above for why we think DIVI has a good price/performance ratio. Of course, DIVI can be a relatively expensive solution compared to other web development tools. It is. But if you plan to use the tool on a regular basis, you will surely-surely-return the invested amount soon.
3) Translation errors – although DIVI is localized into English, you often find yourself with inaccurately translated terms in the system. For some users, the translations can be unnecessarily confusing. But in the end – it is better to have at least some translation into English than none at all.
4) Less fluency depending on the complexity of the page you are building – if the page you are building “grows” in content and has a lot of functional elements in it, you may find that Visual Builder slows down and working with it is not as smooth. However, this is individual and affects a number of things – including the performance of your hosting, the performance of your computer…
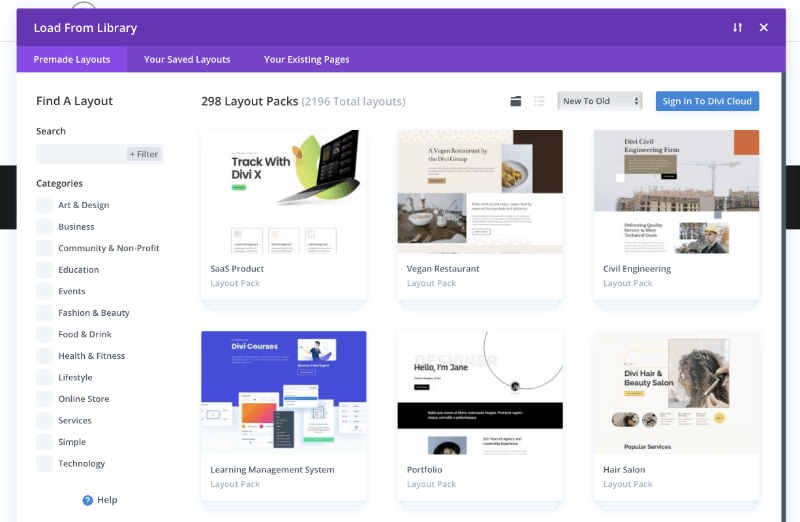
DIVI template has a lot of Layouts ready to use
If you’re looking for a great DIVI Layout (or template) to get your site off the ground, you have virtually hundreds of options. Whether you need an e-commerce site, a blog, a professionally specialized site or any other kind of site, DIVI has pre-made Layouts for every occasion. All DIVI Layouts are highly customizable and user-friendly, ensuring that your site looks professional without having to invest too much time and, more importantly, money into it.
DIVI Layouts are also created with SEO in mind, which will make it easier for your website to appear in search engine results later on, or get more traffic and visibility. DIVI templates are also optimized for mobile devices, so you don’t have to worry about creating a separate mobile version of your website.

Practical example of a project completely built on the DIVI template
In order not to give you a “rabbit in the bag” review, we will also present you our own WordPress Hero project, which was developed completely in the DIVI tool/template. It includes not only a modern design, but also various advanced features such as an automated invoicing system, WooCommerce store, etc. You can take a look at the project yourself and see it as an invitation into the world of DIVI and an example of what you can create with DIVI. Your imagination really has no limits ????

Summary
The advantages of the DIVI template clearly outweigh the disadvantages. Therefore, if you want to create your own website and are tempted to use one of the tools designed for this purpose, DIVI may be a great choice for you. Thanks to the intuitive DIVI Builder, you can create beautiful and functional sites without any coding knowledge. It’s the perfect choice for anyone looking for an affordable solution with quality output that you don’t have to be ashamed of. Considering that DIVI is one of the most popular and most used templates in the world today with almost 1 million users, there’s not much to go on ???? .