Naše webové stránky obsahují odkazy na partnerské weby. Pokud se prokliknete z našich stránek na stránky partnera a tam si zakoupíte jeho služby, obdržíme za zprostředkování provizi (Zjistit více informací). Tato forma spolupráce nijak neovlivňuje objektivnost našich recenzí. Každým nákupem přes proklik z našich stránek podpoříte naši redakci, abychom i do budoucna mohli tvořit kvalitní a užitečný obsah. Ďekujeme.
Důležité upozornění Všechny naše články píšou skuteční lidé. Nejsou to umělé texty od stroje.
DIVI: opravdu špičková WordPress šablona? (recenze)
Kde se vzala šablona DIVI?
DIVI coby populární WordPress šablona pochází z dílny Elegant Themes, což je původně “jednohlavý” tým zakladatele (CEO) Nicka Roache, který s projektem začínal jako jednotlivec na vysokoškolské koleji. Tehdy se psal rok 2013 a postupem času si DIVI začala získávat oblibu díky intuitivnímu designu a uživatelsky přívětivému prostředí. Oproti začátkům dnes tvoří Elegant Themes už dosti početný tým nadšenců (100+), kteří se podílejí na vývoji DIVI a dalších nástrojů pro DIVI komunitu, která brzy dosáhne milníku 1 milionu zákazníků. Uznejte sami, že toto je úctyhodné číslo, které svědčí o tom, že DIVI není nějakým nekvalitním experimentem, ale solidním projektem s dlouhodobou historií. Z původně “garážového projektu” se tak stal světově úspěšný bestseller. Dnes se DIVI bezesporu řadí k jedné z nejoblíbenějších šablon (a zároveň nástrojů na tvorbu webů) nejen mezi blogery, ale rovněž majiteli malých firem, webovými vývojáři a dalšími cílovými skupinami. Pojďme se na šablonu podívat podrobně v našem srozumitelném průvodci. Dozvíte se, jak můžete funkce DIVI využít a bez námahy vytvořit profesionálně vypadající webové stránky, ať už pro sebe, anebo pro klienta. Vše budeme popisovat jednoduše – tak, aby informacím porozuměl laik i pokročilejší uživatel…kromě nesporných výhod DIVI zmíníme také věci, které jsme si příliš neoblíbili.
DIVI je poháněna technologií drag-and-drop (volně přeloženo táhni-a-pusť), která uživatelům umožňuje snadno vytvářet krásné webové stránky bez znalostí programovacích jazyků. Pro uživatele to má jednoznačnou výhodu v tom, že díky snadno použitelnému vizuálnímu editoru DIVI si může vzhled webu přizpůsobit bez jakýchkoli předchozích zkušeností s tvorbou webů. Pouhým přetahováním jednotlivých prvků v prostředí tzv. WebPage Builderu (zjednodušeně: softwarové prostředí pro tvorbu webu, které je základním principem práce s DIVI). Kromě toho se DIVI dodává s více než 800 předpřipravenými rozvrženími (tzv. Layouty). Uživatel tedy může web sestavovat pouhým klikáním myši a zmiňovaným přetahováním prvků, což je lákavá představa pro nejednoho člověka, který si chce založit vlastní web, ale tápe v tom, jak takový web začít tvořit bez znalostí kódu a obtížných postupů.
Nutno dodat, že popularita podobných, pro uživatele nenáročných, nástrojů roste. V minulosti jsme již recenzovali jednoho z největších konkurentů DIVI – nástroj Brizy. V případě zájmu si můžete přečíst naší recenzi, která se šabloně Brizy věnuje. Dalším specifickým nástrojem je uživateli oblíbený Webnode, který má však oproti DIVI velmi omezené možnosti. Na podobném principu jako Webnode pak funguje třeba i Wedos Website.
Jak se pracuje se šablonou DIVI?
Nejdříve si šablonu stáhnete přímo z webu Elegant Themes, poté ji nainstalujete a jste připraveni s ní aktivně pracovat. Jednotlivé kroky jsou velmi jednoduché a v našem návodu si je ukážeme.
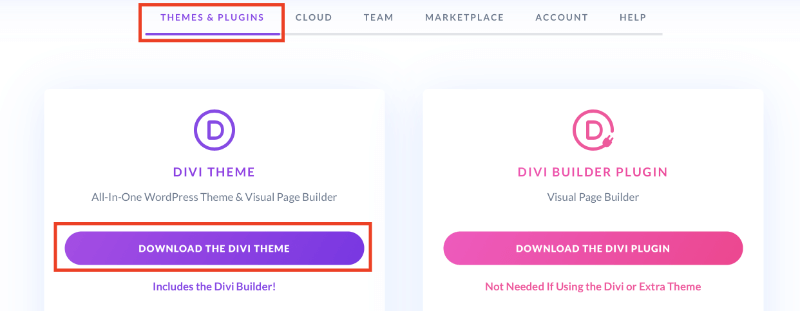
1) V účtu Elegant Themes najedete šablonu ke stažení v sekci Hlavního MENU s názvem Account (čili Účet), a poté v submenu Product Downloads (čili Produkty ke stažení). Dostanete se na stránku, kde máte možnost si stáhnout jednak DIVI šablonu (čili DIVI Theme) a jednak DIVI Builder (čili Divi Builder Plugin). V našem případě zvolíme první možnost a stáhneme DIVI šablonu skrze fialové tlačítko Download the DIVI Theme. Jedná se totiž o řešení all-in-one, tedy vše-v-jednom. Soubor, který si skrze toto tlačítko stáhnete, obsahuje jak DIVI šablonu, tak i DIVI Builder. Po stisknutí fialového tlačítka Download the DIVI se vám do počítače stáhne soubor s názvem Divi a příponou *zip (Divi.zip).

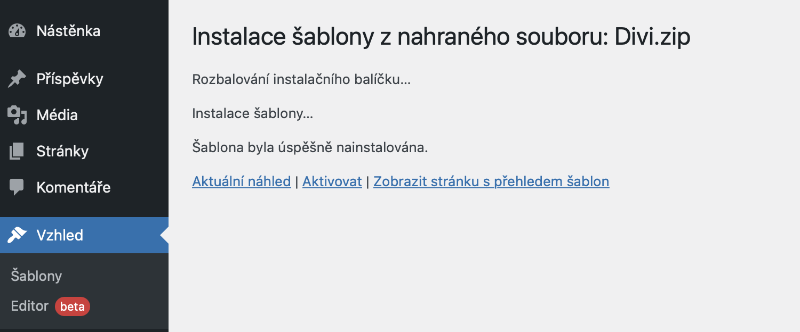
2) Stažený soubor Divi.zip, který obsahuje šablonu DIVI pak snadno nainstalujete přímo do WordPressu. Pokud napřed potřebujete nainstalovat WordPress nebo teprve řešíte pořízení domény a hostingu, doporučujeme vám pročíst si naše detailní návody, se kterými snadno projdete celým procesem: Jak založit blog, WordPress návod. Ale nyní zpět k instalaci šablony DIVI. V levém MENU WordPressu kliknete na položku “Vzhled”, dále “Šablony”, poté kliknete na “Instalace šablon”, kde prostřednictvím tlačítka “Nahrát šablonu” nahrajete zmiňovaný soubor Divi.zip, který jste si stáhli přímo z administrace Elegant Themes. Pak už jen potvrdíte tlačítkem “Instalovat”. Po instalaci šablonu aktivujete a můžete s ní dále pracovat.

Nyní přichází čas na to, abyste si vyzkoušeli práci se šablonou DIVI v tzv. Visual Builderu – nástroj Visual Builder je unikátní v tom, že vám umožňuje editovat stránky “naživo” – tedy to, co vidíte na dané stránce, můžete zároveň ihned upravovat a kontrolovat výsledek. Je to nejen skvělá uživatelská zkušenost, ale zároveň vám to umožňuje stránky mnohem rychleji vytvářet, protože změny se projevují okamžitě. Můžete např. zvýraznit text, upravit písmo a styl.
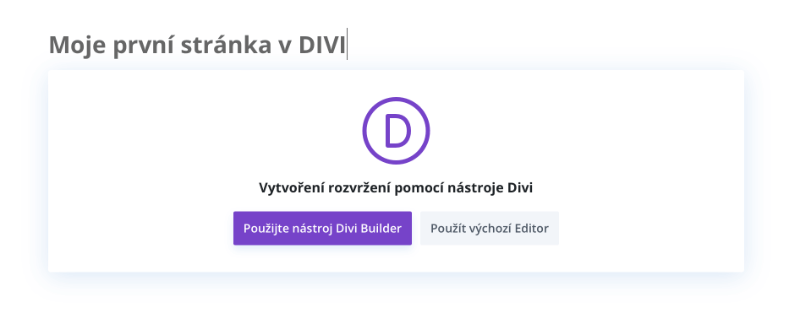
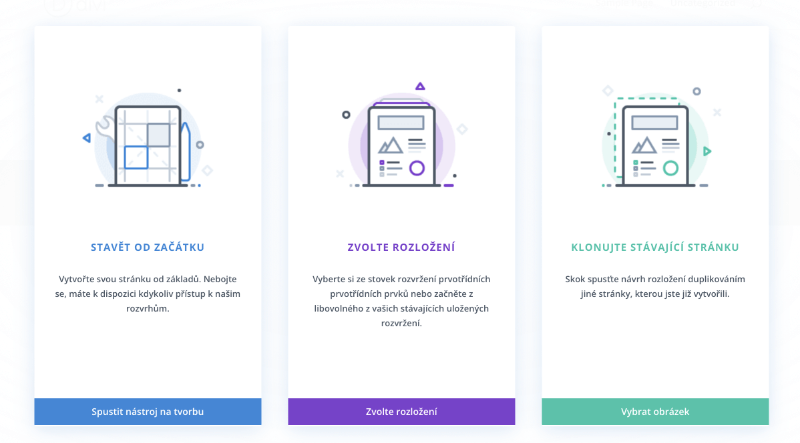
3) V levém menu WordPressu klikněte na Stránky -> Vytvořit stránku a zobrazí se vám rozhraní se základním nastavením stránky. Nejdříve zadáte název vaší stránky – v našem případě je to: “Moje první stránka v DIVI”, a poté kliknete na fialové tlačítko “Použijte nástroj DIVI Builder”, které vás nasměruje přímo do intuitivního prostředí DIVI Builderu, prostřednictvím kterého máte možnost vaší stránku upravovat “naživo”. Na následující stránce zvolíte, zda chcete stránku “Stavět od začátku”, anebo si raději vyberete nějaké předdefinované “Rozložení stránky” či “Naklonujete” nějakou již existující stránku. V našem případě dáme “Stavět od začátku”. A potvrdíme modrým tlačítkem “Spustit nástroj na tvorbu”. Nyní se již nacházíte v rozhraní, kde je možné snadno tvořit web. Pojďme si nejdříve povědět něco málo o jednotlivých prvcích, se kterými v DIVI Builderu budete pracovat.


Síla DIVI spočívá právě ve zmiňovaném Visual Builderu, tedy nástroji pro tvorbu stránek, který vám umožňuje vytvořit téměř jakýkoli typ webových stránek kombinováním a uspořádáním prvků obsahu. Díky tomu je práce s DIVI neuvěřitelně rychlá a efektivní. Můžete si přizpůsobit vše od velikosti písma po obrázky na pozadí, záhlaví a zápatí, tlačítka, formuláře, dělící čáry a další.
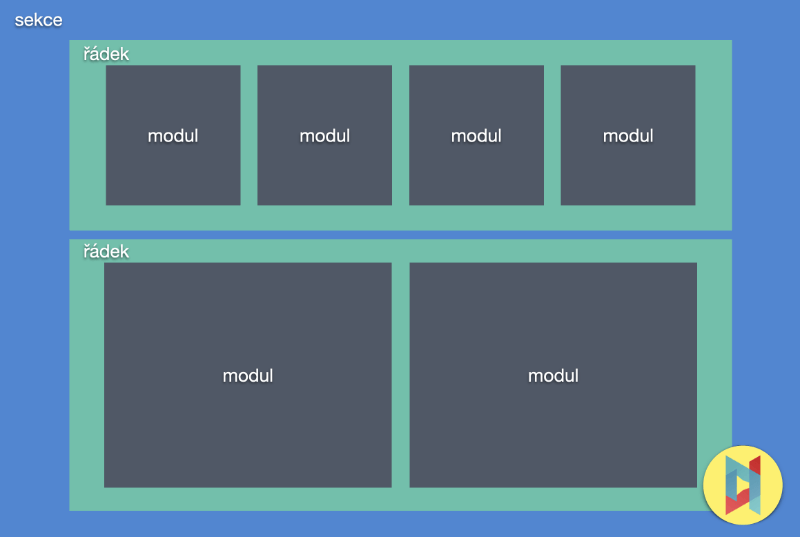
DIVI Visual Builder používá 3 základní prvky tvoření webové stránky, a to konkrétně: Sekce, Řádky a Moduly. Jejich používání vám umožňuje vytvářet nesčetné množství rozvržení stránek. Sekce jsou největšími prvky a jsou v nich umístěny skupiny řádků. Řádky se nacházejí uvnitř sekcí a slouží k umístění modulů. No a Moduly jsou umístěny uvnitř řádků. Takto vypadá struktura každého webu, který je postaven na šabloně/nástroji DIVI.

Sekce
Nejzákladnějšími a největšími stavebními bloky v DIVI jsou sekce. Ty slouží k vytváření velkých skupin obsahu a jsou vlastně tím úplně prvním, co na stránku přidáte. Existují tři typy sekcí: Normální, Speciální a Na celou šířku. Normální sekce jsou tvořeny řadami sloupců, zatímco sekce na celou šířku jsou tvořeny moduly na celou šířku, které zabírají celou šířku obrazovky. Speciální sekce umožňují pokročilejší rozvržení postranního panelu.

Řádky
Řádky se nacházejí uvnitř sekcí a můžete jich tam umístit libovolný počet. Na výběr je mnoho různých typů sloupců (resp. jejich rozložení). Jakmile definujete strukturu sloupců pro daný řádek, můžete do těchto sloupců umístit konkrétní moduly. Počet modulů, které můžete do sloupce umístit, není omezen.

Moduly
Moduly jsou jednotlivé prvky obsahu, které tvoří váš web. Každý modul, který DIVI nabízí, se vejde do libovolné šířky sloupce a všechny jsou plně responzivní (čili umí se zobrazit na různých velikostech obrazovky, od mobilu až po velký monitor počítače).

Vytvoření první stránky v DIVI
Teď už víte, že k sestavování webu prostřednictvím DIVI jsou pro vás klíčové: Sekce, Řádky a Moduly. Jejich přidání na stránku je velmi jednoduché, jak si můžete všimnout na ilustrativních obrázcích výše.
Přidání první sekce
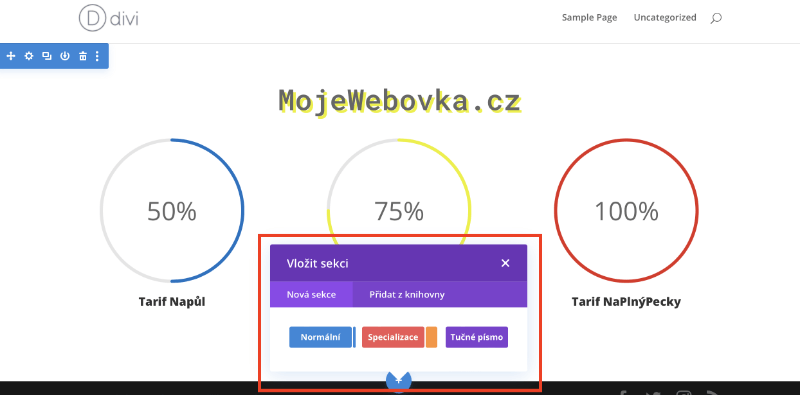
Než na čistou stránku cokoli vložíte, musíte nejprve přidat sekci. Sekce lze přidat kliknutím na modré tlačítko (+). Když najedete na sekci, která již na stránce existuje, zobrazí se pod ní modré tlačítko (+). Po kliknutí se přidá nová sekce pod sekci, na kterou jste právě najeli.
Pokud zakládáte zcela novou stránku, bude první sekce přidána automaticky.
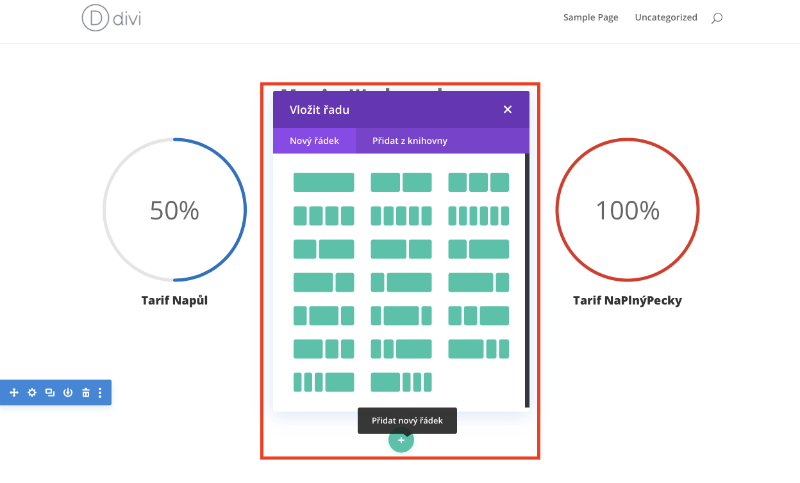
Přidání prvního řádku
Po přidání první sekce můžete začít přidávat řádky se sloupci umístěnými uvnitř. Jak jsme psali výše, sekce může obsahovat libovolný počet řádků a můžete kombinovat řádky s různým rozložením sloupců uvnitř.
Chcete-li přidat řádek, klikněte na zelené tlačítko (+) uvnitř libovolné prázdné sekce nebo klikněte na zelené tlačítko (+), které se zobrazí po najetí na libovolný aktuální řádek, a přidejte pod něj řádek nový. Po kliknutí na zelené tlačítko (+) se zobrazí seznam typů sloupců. Vyberte si požadované rozložení sloupců a poté jste připraveni přidat do nich první modul/y.
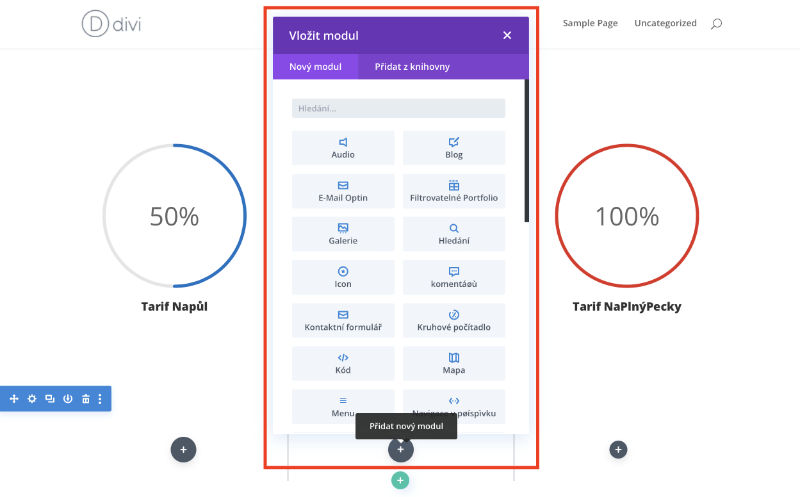
Přidání prvního modulu
Moduly lze přidávat uvnitř řádků a každý řádek může obsahovat libovolný počet modulů. Moduly jsou obsahové prvky vaší stránky a DIVI jich obsahuje více než 40. Můžete použít základní moduly, jako je text, obrázky a tlačítka, nebo pokročilejší moduly, jako jsou galerie, portfolia, reference ad.
Chcete-li přidat modul, klikněte na šedé tlačítko (+), které se nachází uvnitř libovolného prázdného sloupce, nebo klikněte na šedé tlačítko (+), které se objevuje při najetí na modul na stránce, a přidejte pod něj nový modul. Po kliknutí na tlačítko se zobrazí seznam modulů. Vyberte požadovaný modul, který se přidá na stránku a zobrazí se panel nastavení modulu. Pomocí tohoto panelu nastavení můžete začít modul konfigurovat.
Konfigurace a přizpůsobení sekcí, řádků a modulů
Každou sekci, řádek a modul lze různě přizpůsobit. K panelu nastavení prvku se dostanete kliknutím na ikonu ozubeného kolečka, která se zobrazí při najetí kurzorem myši na libovolný prvek na stránce.
Tím se spustí panel nastavení pro zadaný prvek. Každý panel nastavení je rozdělen na tři karty: Obsah, Návrh a Pokročilé. Každá karta je navržena tak, aby přístup k rozsáhlému nastavení DIVI byl jednak rychlý a jednak snadný. Na kartě Obsah můžete přidávat obsah, například obrázky, videa, odkazy a štítky správce. Na kartě Design jsou umístěna všechna nastavení designu pro jednotlivé prvky. V závislosti na tom, co upravujete, můžete jedním kliknutím ovládat širokou škálu nastavení designu včetně typografie, pozicování (padding/margin), stylů tlačítek a dalších. Pokud chcete mít ještě větší kontrolu, můžete přejít na kartu Pokročilé, kde můžete použít vlastní CSS, upravit viditelnost podle zařízení a (v závislosti na upravovaném prvku) provést ještě detailnější nastavení (například efekty při rolování stránky a další).
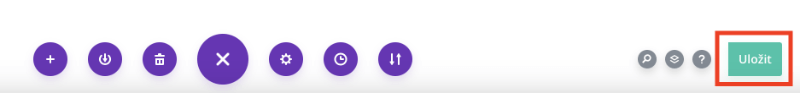
Uložení stránky a přístup k nastavení stránky
Chcete-li získat přístup k obecným nastavením stránky, klikněte na fialovou ikonu doku ve spodní části obrazovky. Tím se rozbalí panel nastavení a zobrazí se různé možnosti. Nastavení stránky otevřete kliknutím na ikonu ozubeného kola. Zde můžete upravit například barvu pozadí stránky a barvu textu. Najdete zde také tlačítka Uložit/Publikovat a přepínače pro responzivní náhled.

Jaký je poměr cena vs. výkon u šablony DIVI?
Obecně lze říci, že za relativně nízkou investici do nástroje DIVI dostanete hodně muziky. V porovnání s konkurencí je šablona DIVI stále v předních řadách a má hodně co nabídnout. Nástroj Divi Page Builder lze zakoupit na webových stránkách společnosti Elegant Themes, a to buď za roční poplatek 89 USD, nebo za jednotnou cenu 249 USD, která zahrnuje doživotní aktualizace a podporu. Jednoznačně doporučujeme druhou variantu, která se cenově více vyplatí. Ano, 249 dolarů, v přepočtu cca 5 500 CZK, se může zdát jako vysoká částka, ale zdání klame. Pokud byste zvolili roční předplatné, snadno si spočítáte, že už za 3 roky za DIVI zaplatíte 267 dolarů, tedy částku ještě vyšší, než je cena tzv. Lifetime licence, která vám zaručuje doživotní aktualizace a zákaznickou podporu. To je za nás jednoznačný argument, proč zvolit právě onu Lifetime variantu za 249 dolarů, namísto ročního předplatného za 89 dolarů. Navíc, pokud se v práci s DIVI zdokonalíte, poměrně snadno najdete člověka (třeba i mezi vašimi známými), který si od vás nechá vytvořit web. A čistě teoreticky vám jeden takový “kšeft” může velmi snadno zaplatit cenu Lifetime varianty (tedy oněch 249 dolarů)…a to do toho ani nepočítáme hodnotu, kterou si společně s DIVI kupujete, resp. kterou vám tento nástroj v průběhu času a práce s ním přinese.
A nyní si shrňme, co si za tuto cenu vlastně kupujete, resp. jaké má DIVI podle nás výhody:
1) Snadný nástroj pro začátečníky – DIVI má intuitivní, již zmiňovaný drag-and-drop editor, který nevyžaduje žádné znalosti kódování a v průběhu relativně krátké doby si jej dovede osvojit i laik, který nemá žádné předchozí zkušenosti s podobnými nástroji. Zde je ovšem nutno brát v potaz, že každý člověk se učí individuálně, resp. jinou rychlostí.
2) DIVI má skvělé možnosti personalizace – díky DIVI si uživatel může snadno web vytvořit/přizpůsobit/editovat dle své chuti a preferencí. Fantazii se meze nekladou a s nadsázkou jde říci, že s DIVI jde vytvořit prakticky leccos.
3) Vysoký výkon – DIVI má oproti jiným nástrojům obstojný výkon a rychlost, nebude vás tedy příliš dlouho zdržovat. divi nabízí řadu funkcí pro optimalizaci rychlosti a spolehlivosti vašich webových stránek.
4) Předpřipravené šablony – s DIVI budete mít také přístup k množství vysoce kvalitních šablon webových stránek, díky kterým web postavíte takřka lusknutím prstů.
5) Pravidelné aktualizace – software je pravidelně aktualizován, aby vždy fungoval co nejlépe.
6) Obecně spolehlivá zákaznická podpora – lze říci, že DIVI má perfektní zákaznickou podporu, která je k dispozici prakticky neustále a reaguje velmi rychle, pokud potřebujete řešit jakýkoli problém.
Kde má DIVI rezervy alias co se nám na DIVI moc nelíbí?
Ruku na srdce, DIVI používáme rádi, a tak u nás převažují spíše výhody nad nevýhodami. Přesto se najde pár věcí, se kterými uživatel nemusí být úplně spokojen.
1) Zdlouhavá technická podpora pro pokročilejší uživatele – pokud jste pokročilejší uživatel a potřebujete pomoci s náročnějšími problémy, snadno se vám může stát, že podpora DIVI vám nebude umět rychle a efektivně pomoci. Podpora DIVI je totiž strukturována tak, že nejdříve je uživatel spojen se základní zákaznickou podporou – ta mu zpravidla efektivně pomůže vyřešit základní a nenáročné problémy. Teprve když si zákaznická podpora neví rady s daným problémem, “přepojí” vás na tzv. Support Lead – čili člověka ze zkušeného vývojového týmu DIVI, který vám zpravidla dobře pomůže i s náročnými požadavky. Pokud tedy např. budete řešit nějaké specifické potíže (např. vám nebudou dobře fungovat animace při rolování stránky na mobilním zařízení), nějakou dobu vám může trvat, než se “prokoušete” základní zákaznickou podporou a přesměrují vás na Support Lead, kde se váš problém obvykle vyřeší. Pokud však jste běžný, nepříliš zkušený uživatel, takovéto situace se vám pravděpodobně stávat moc nebudou.
2) Cena(?) – cena DIVI je v zásadě relativní – výše jsme uvedli argumenty, proč si myslíme, že DIVI má dobrý poměr cena/výkon. Samozřejmě DIVI může být ve srovnání s jinými nástroji na tvorbu webových stránek poměrně drahé řešení. To ano. Ale pokud nástroj plánujete pravidelně využívat, investovaná částka se vám jisto-jistě brzy vrátí.
3) Chyby v překladu – DIVI je sice lokalizovaná do češtiny, ale často se v systému sektáte s nepřesně přeloženými termíny. Pro některé uživatele pak mohou být překlady zbytečně matoucí. Ale ve výsledku – lepší je mít aspoň nějaký překlad do češtiny, než vůbec žádný.
4) Menší plynulost v závislosti na složitosti vámi tvořené stránky – pokud vámi budovaná stránka “obsahově vyroste” a má v sobě spoustu funkčních prvků, může se vám stát, že se Visual Builder zpomalí a práce s ním nebude tak plynulá. Toto je ovšem individuální a ovlivňuje to vícero věcí – mj. výkon vašeho hostingu, výkon vašeho počítače…
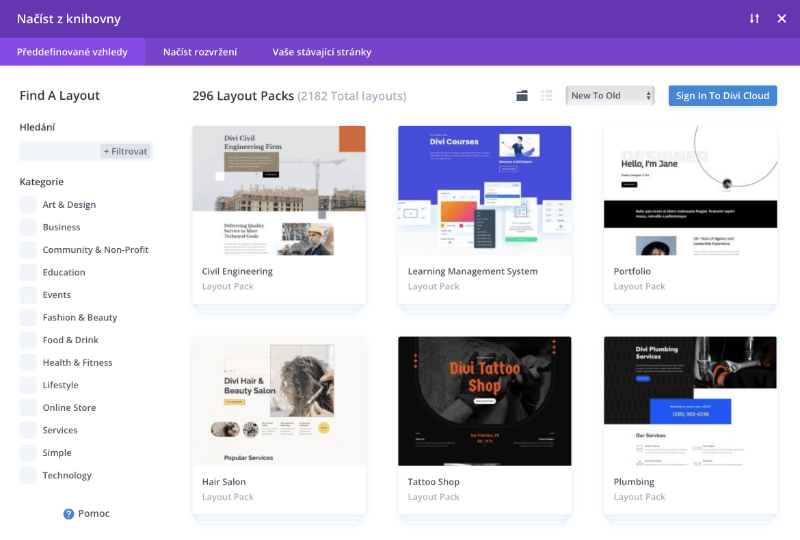
Šablona DIVI má spoustu Layoutů připravených k použití
Pokud hledáte skvělý DIVI Layout (resp. šablonu) pro rozjezd webu, máte k dispozici prakticky stovky možností. Ať už potřebujete e-shop, blog, profesně specializovaný web nebo jakýkoli jiný druh webu, DIVI má předpřipravené Layouty pro každou příležitost. Všechny DIVI Layouty jsou vysoce přizpůsobitelné a uživatelsky přívětivé, což zajistí, že vaše stránky budou vypadat profesionálně, aniž byste do nich museli investovat příliš mnoho času a hlavně peněz.
Layouty DIVI jsou také tvořené s ohledem na SEO, což později usnadní zobrazování webových stránek ve výsledcích vyhledávačů, resp. jejich větší návštěvnost a viditelnost. Šablony DIVI jsou také optimalizovány pro mobilní zařízení, takže se nemusíte starat o vytváření samostatné mobilní verze webu.

Praktický příklad projektu kompletně postaveného na šabloně DIVI
Abychom vám nerecenzovali “zajíce v pytli” představíme vám také náš vlastní projekt WordPress Hero, který byl vyvíjen kompletně v nástroji/na šabloně DIVI. Obsahuje nejen moderní design, ale také různé pokročilé funkce jako automatizovaný fakturační systém, obchod WooCommerce atd. Sami se můžete na projekt podívat a vnímejte to jako pozvánku do světa DIVI a příklad toho, co můžete s DIVI vytvořit. Vaší fantazii se meze opravdu nekladou 🙂
Shrnutí
Výhody DIVI šablony jednoznačně převažují nad nevýhodami. A proto, pokud si chcete vytvořit vlastní web a láká vás používat některý z nástrojů k tomu určených, DIVI může být skvělou volbou právě pro vás. Díky intuitivnímu nástroji DIVI Builder můžete vytvořit krásné a funkční stránky bez jakýchkoli znalostí kódování. Je to ideální volba pro všechny, kteří hledají cenově dostupné řešení s kvalitními výstupy, za které se člověk nemusí stydět. S přihlédnutím k tomu, že DIVI je dnes jednou z nejoblíbenějších a nejpoužívanějších šablon na světě s téměř 1 milionem uživatelů, není moc co řešit 🙂